Improving the Efficiency of Multi-Region Underwriting
at a nationwide healthcare organization
Web Application
Lead UI/UX
2 Year Duration
Improving the Efficiency of Multi-Region Underwriting
at a nationwide healthcare organization
Web Application
Lead UI/UX
2 Year Duration
Improving the Efficiency of Multi-Region Underwriting
at a nationwide healthcare organization
Web Application
Lead UI/UX
2 Year Duration
Improving the Efficiency of Multi-Region Underwriting
at a nationwide healthcare organization
Web Application
Lead UI/UX
2 Year Duration



Overview
Overview
I was the senior product designer on a product design engagement for a healthcare insurance underwriting web application aimed at significantly improving the efficiency of multi-region quoting.
I was the senior product designer on a product design engagement for a healthcare insurance underwriting web application aimed at significantly improving the efficiency of multi-region quoting.
The Problem
The legacy underwriting system was plagued by inefficiency and unreliability, frequently malfunctioning and consuming valuable time for underwriters. As a result, their trust in the system's accuracy was diminished, causing delays in delivering quotes to customers—an unacceptable situation within the industry.
The legacy underwriting system was plagued by inefficiency and unreliability, frequently malfunctioning and consuming valuable time for underwriters. As a result, their trust in the system's accuracy was diminished, causing delays in delivering quotes to customers—an unacceptable situation within the industry.
The Vision
The business envisioned a new web app that would make the quoting process faster and more accurate. They wanted to combine the best parts of the old system with new improvements, making sure it's easy for users who liked the old platform to get on board.
The main goal was to update the outdated workflow, making everything run smoother and the quotes more precise, saving the organization millions of dollars and dramatically improving the speed at which complex quotes could be delivered to existing and prospective customers.
The business envisioned a new web app that would make the quoting process faster and more accurate. They wanted to combine the best parts of the old system with new improvements, making sure it's easy for users who liked the old platform to get on board.
The main goal was to update the outdated workflow, making everything run smoother and the quotes more precise, saving the organization millions of dollars and dramatically improving the speed at which complex quotes could be delivered to existing and prospective customers.
Intended Audience
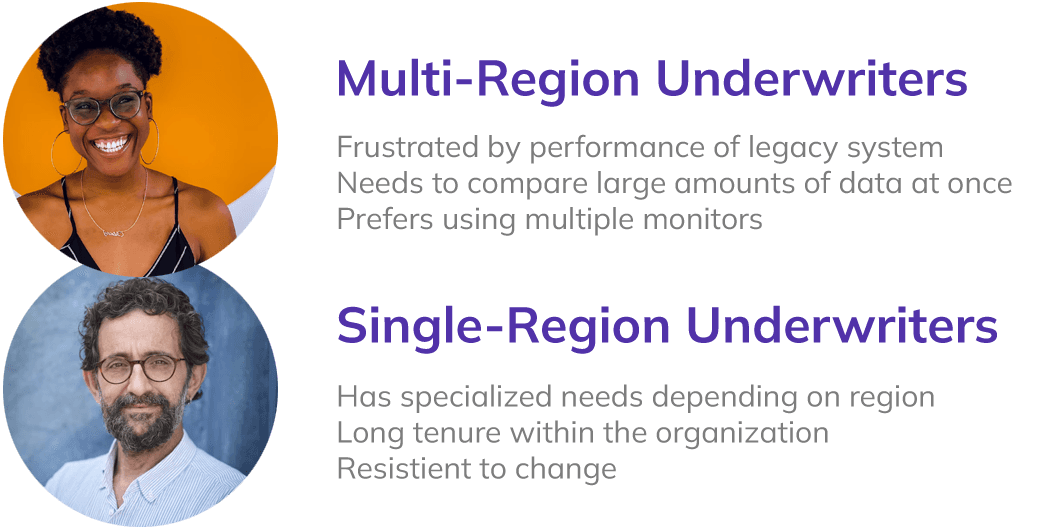
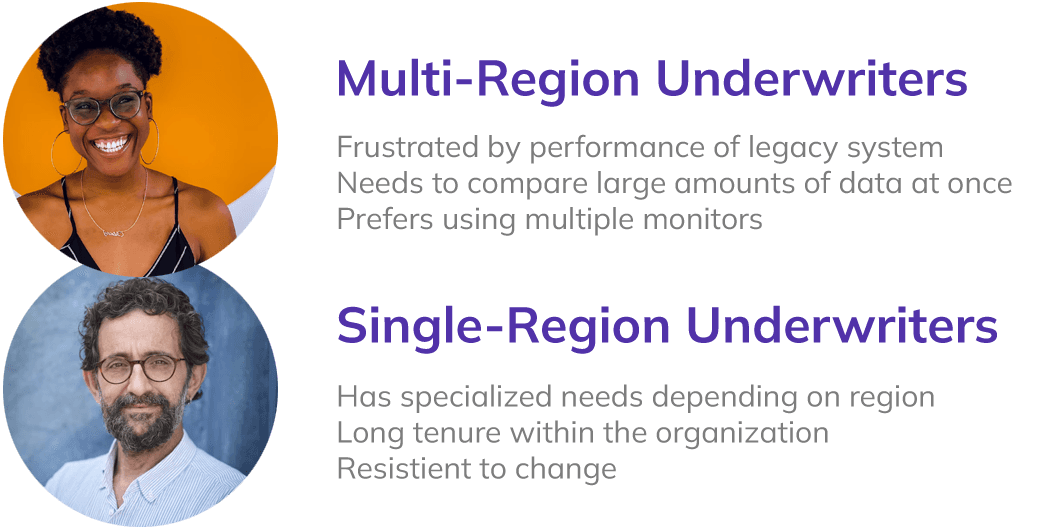
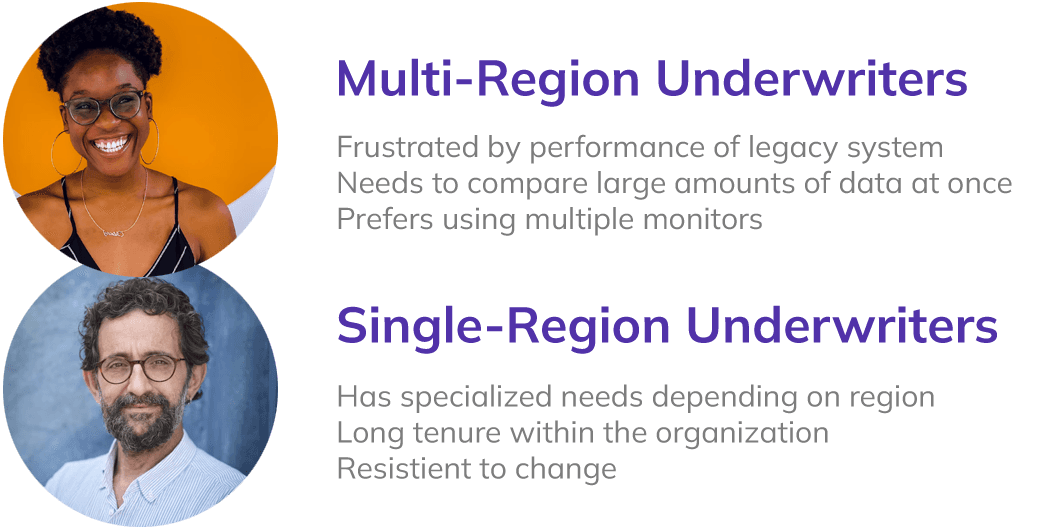
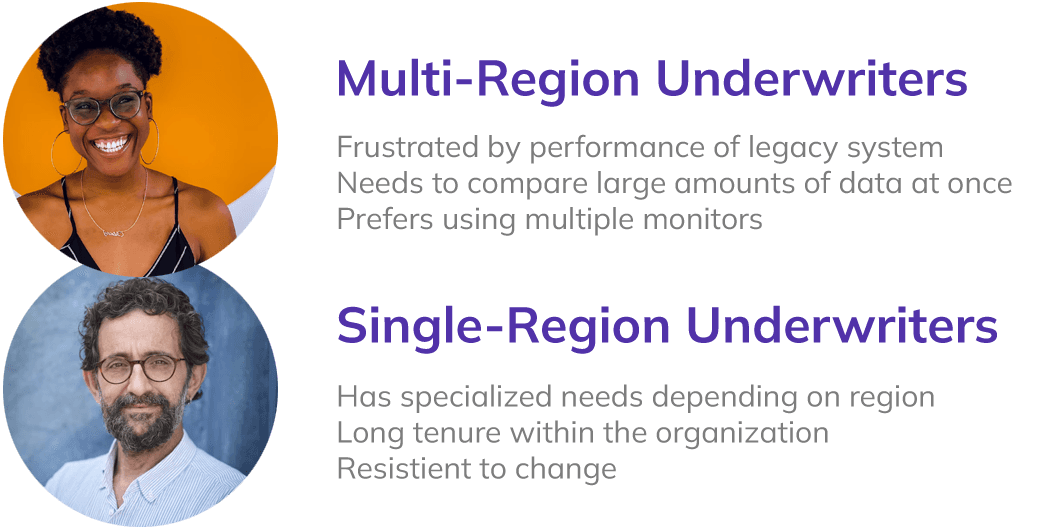
The project focused on multi-regional underwriters, adopting a phased approach to balance complexity and cost. Future expansion to include single-region underwriters was planned from the start, ensuring adaptability and scalability.
The project focused on multi-regional underwriters, adopting a phased approach to balance complexity and cost. Future expansion to include single-region underwriters was planned from the start, ensuring adaptability and scalability.
My Role
User Research
Ideation Facilitation
UI/UX Design
Design Systems
User Testing
Quality Assurance
Team Leadership
User Research
Ideation Facilitation
UI/UX Design
Design Systems
User Testing
Quality Assurance
Team Leadership
Scope & Constraints
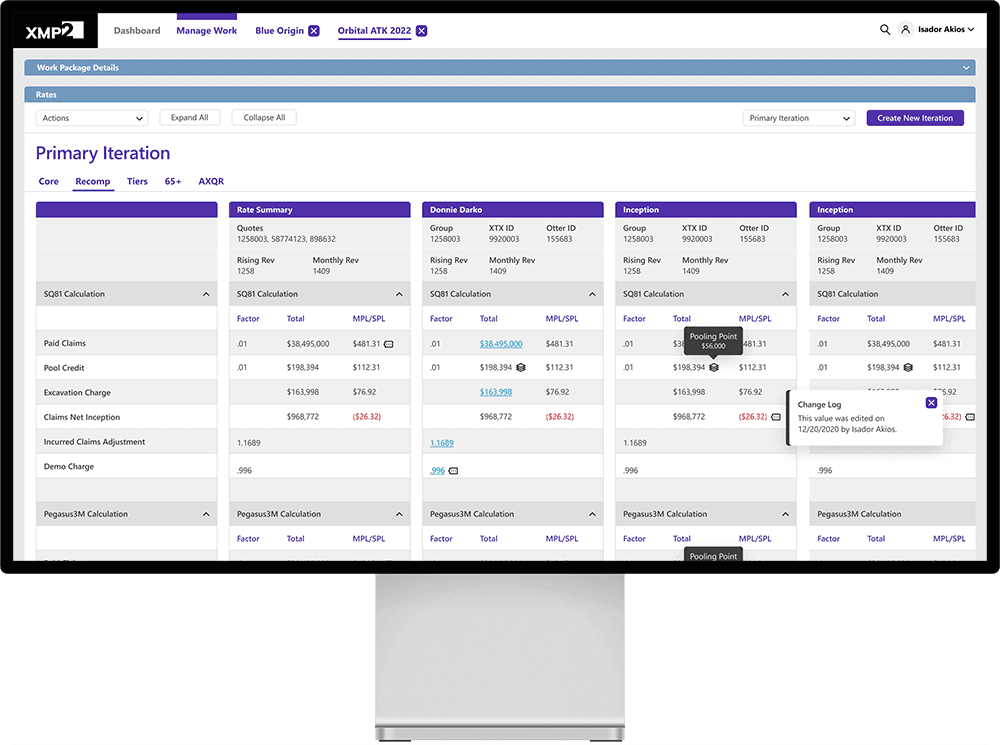
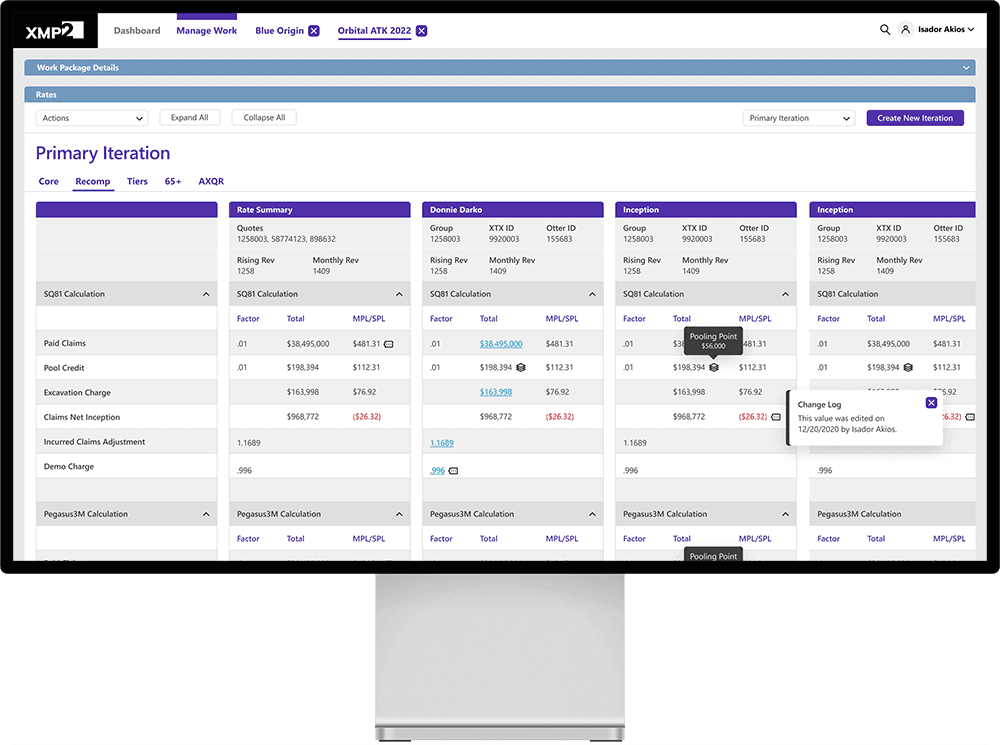
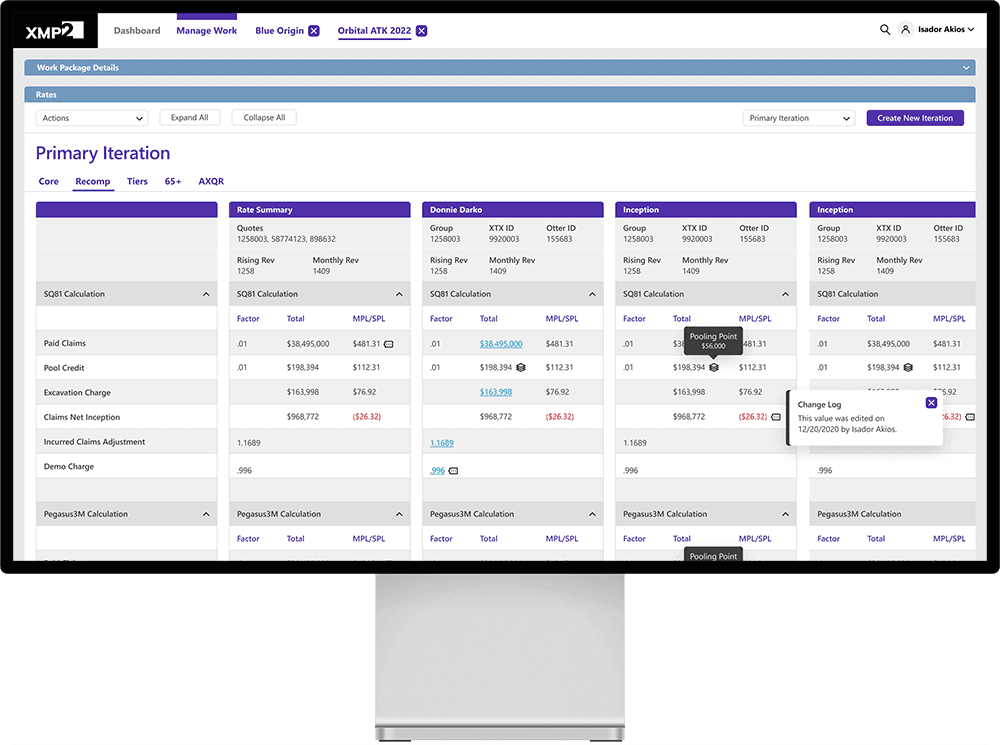
The scope of the project was to develop a desktop-only web application, tailored for users who needed to analyze large amounts of spreadsheet data. A significant constraint was the aging front-end technology stack, nearly fifteen years old, which limited the capabilities of the UI component library. Consequently, there were considerable challenges meeting the evolving demands of the business and building a modern, efficient user experience.
The scope of the project was to develop a desktop-only web application, tailored for users who needed to analyze large amounts of spreadsheet data. A significant constraint was the aging front-end technology stack, nearly fifteen years old, which limited the capabilities of the UI component library. Consequently, there were considerable challenges meeting the evolving demands of the business and building a modern, efficient user experience.
Process
Process
As an external consultant, I aimed to guide the organization towards a more experience-driven approach by introducing incremental, high-impact changes within their operating environment. My goal was to foster human-centered processes across the organization, ensuring the steps taken enhanced empathy and focused on human outcomes.
As an external consultant, I aimed to guide the organization towards a more experience-driven approach by introducing incremental, high-impact changes within their operating environment. My goal was to foster human-centered processes across the organization, ensuring the steps taken enhanced empathy and focused on human outcomes.
01
Understand
I interviewed roughly six muti-region and a handful of single-region underwriters to get a sense of their objectives, workflows, challenges, and daily tasks. This insight helped me create detailed user personas that were shared with the product, development, and leadership teams. These personas guided us throughout the project, ensuring our work remained focused on our target audiences.
I interviewed roughly six muti-region and a handful of single-region underwriters to get a sense of their objectives, workflows, challenges, and daily tasks. This insight helped me create detailed user personas that were shared with the product, development, and leadership teams. These personas guided us throughout the project, ensuring our work remained focused on our target audiences.




02
Define
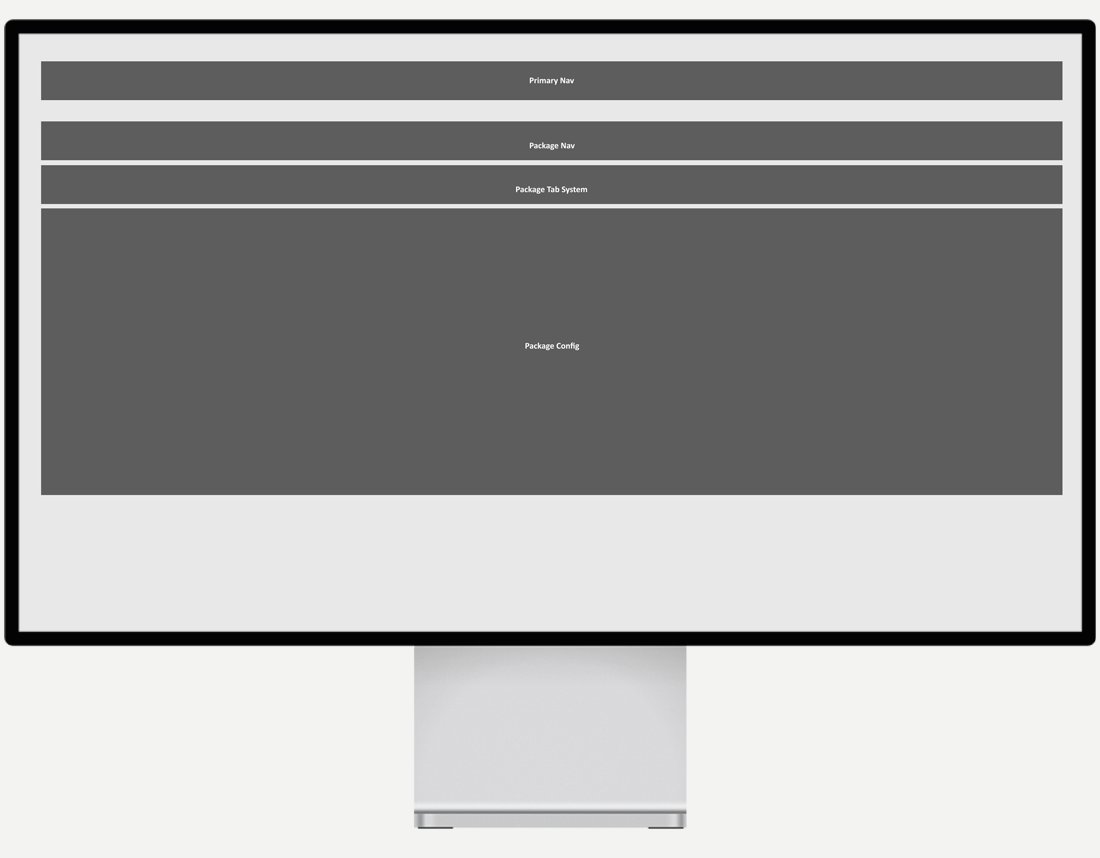
I faced a challenge of outlining the app's architecture and feature set, which was not initially clear. This phase involved extensive discussions and collaboration with product managers and users, stretching over months to precisely address the needs of multi-region underwriters. As the visual and ideation processes unfolded, new requirements frequently emerged, highlighting the dynamic nature of defining the app. This iterative process of defining, ideating, prototyping, and reviewing extended over several years, occasionally revealing mismatches in module integration and the overarching system flow. Our commitment to refining these elements was crucial in shaping a coherent and functional system. Task flows were a key output from this phase as we moved into ideation.
I faced a challenge of outlining the app's architecture and feature set, which was not initially clear. This phase involved extensive discussions and collaboration with product managers and users, stretching over months to precisely address the needs of multi-region underwriters. As the visual and ideation processes unfolded, new requirements frequently emerged, highlighting the dynamic nature of defining the app. This iterative process of defining, ideating, prototyping, and reviewing extended over several years, occasionally revealing mismatches in module integration and the overarching system flow. Our commitment to refining these elements was crucial in shaping a coherent and functional system. Task flows were a key output from this phase as we moved into ideation.




03
Ideate
This phase was marked by a collaborative effort to innovate and refine the app’s design through a series of focused activities:
Low-Fidelity Wireframing - Outlined core features and user flows.
Medium-Fidelity Wireframing - Began adding life to the app to understand how users would make their way through various tasks and flows while ensuring components were available to support these interactions.
UI Design - Modernized the UI library and created high-fidelity mockups.
Collaborative Reviews - Conducted design sessions with leadership, underwriting experts, and product and development teams, crucial for refining concepts, adapting to new requirements, and iterating designs in real-time.
Acknowledging the users' need for handling large amounts of data, we adapted the app’s design to include spreadsheet-like features with locked columns, mirroring the legacy workflow’s data-intensity.
Along the way, I created a light design system, containing UI components, a style guide, personas, design ethos, and other program details.
This phase was marked by a collaborative effort to innovate and refine the app’s design through a series of focused activities:
Low-Fidelity Wireframing - Outlined core features and user flows.
Medium-Fidelity Wireframing - Began adding life to the app to understand how users would make their way through various tasks and flows while ensuring components were available to support these interactions.
UI Design - Modernized the UI library and created high-fidelity mockups.
Collaborative Reviews - Conducted design sessions with leadership, underwriting experts, and product and development teams, crucial for refining concepts, adapting to new requirements, and iterating designs in real-time.
Acknowledging the users' need for handling large amounts of data, we adapted the app’s design to include spreadsheet-like features with locked columns, mirroring the legacy workflow’s data-intensity.
Along the way, I created a light design system, containing UI components, a style guide, personas, design ethos, and other program details.




04
Prototype
Designing an interactive prototype for a data-heavy system presented unique challenges, notably ensuring that data fields and calculations functioned effectively for user evaluation. To address this, we integrated dummy data and simulated flows into the prototypes. This approach helped users grasp the system's handling of data throughout various task flows.
Designing an interactive prototype for a data-heavy system presented unique challenges, notably ensuring that data fields and calculations functioned effectively for user evaluation. To address this, we integrated dummy data and simulated flows into the prototypes. This approach helped users grasp the system's handling of data throughout various task flows.



05
Test
The testing strategy was thorough and multifaceted, ensuring the system exceeded user expectations. Building on the foundation laid during the Prototype phase, we continued leveraging interactive prototypes in collaborative design sessions and usability reviews. This ongoing dialogue with users was instrumental in refining the system's usability and functionality.
The testing strategy included live demos with the target audience, formal usability studies, sandbox testing for users to tinker, and detailed UAT. These tests were critical in verifying the system's performance and ensuring it effectively addressed the users' needs and preferences.
The testing strategy was thorough and multifaceted, ensuring the system exceeded user expectations. Building on the foundation laid during the Prototype phase, we continued leveraging interactive prototypes in collaborative design sessions and usability reviews. This ongoing dialogue with users was instrumental in refining the system's usability and functionality.
The testing strategy included live demos with the target audience, formal usability studies, sandbox testing for users to tinker, and detailed UAT. These tests were critical in verifying the system's performance and ensuring it effectively addressed the users' needs and preferences.




06
Implement
Rather than adhering to the "toss it over the fence" approach preferred by the organization, I actively engaged in the implementation phase. I participated in backlog grooming, sprint planning, demos, and conducted UX quality assurance activities—ensuring the development team adhered to the agreed-upon standards. My presence, although initially met with some resistance, was crucial for maintaining design integrity and helping the team understand the rationale behind each design decision.
Recognizing the constraints of budget and timelines, compromises were inevitable. However, I prioritized interventions in areas where we could achieve the most significant impact with minimal effort, striking a balance between ideal design and practical implementation.
Rather than adhering to the "toss it over the fence" approach preferred by the organization, I actively engaged in the implementation phase. I participated in backlog grooming, sprint planning, demos, and conducted UX quality assurance activities—ensuring the development team adhered to the agreed-upon standards. My presence, although initially met with some resistance, was crucial for maintaining design integrity and helping the team understand the rationale behind each design decision.
Recognizing the constraints of budget and timelines, compromises were inevitable. However, I prioritized interventions in areas where we could achieve the most significant impact with minimal effort, striking a balance between ideal design and practical implementation.
Project
Challenges
One of the primary challenges was the client's foundational expectations. Despite lacking a background in underwriting, I was tasked with developing the app's structure, conducting user research, eliciting requirements, and handling all design and testing phases. Amazingly, I was also asked if my work would be production ready. Overcoming this challenge involved helping the organization understand the product designer's role and the realistic outcomes of our engagement, extending what was anticipated as a six-month project into two years, yet still facing completion challenges.
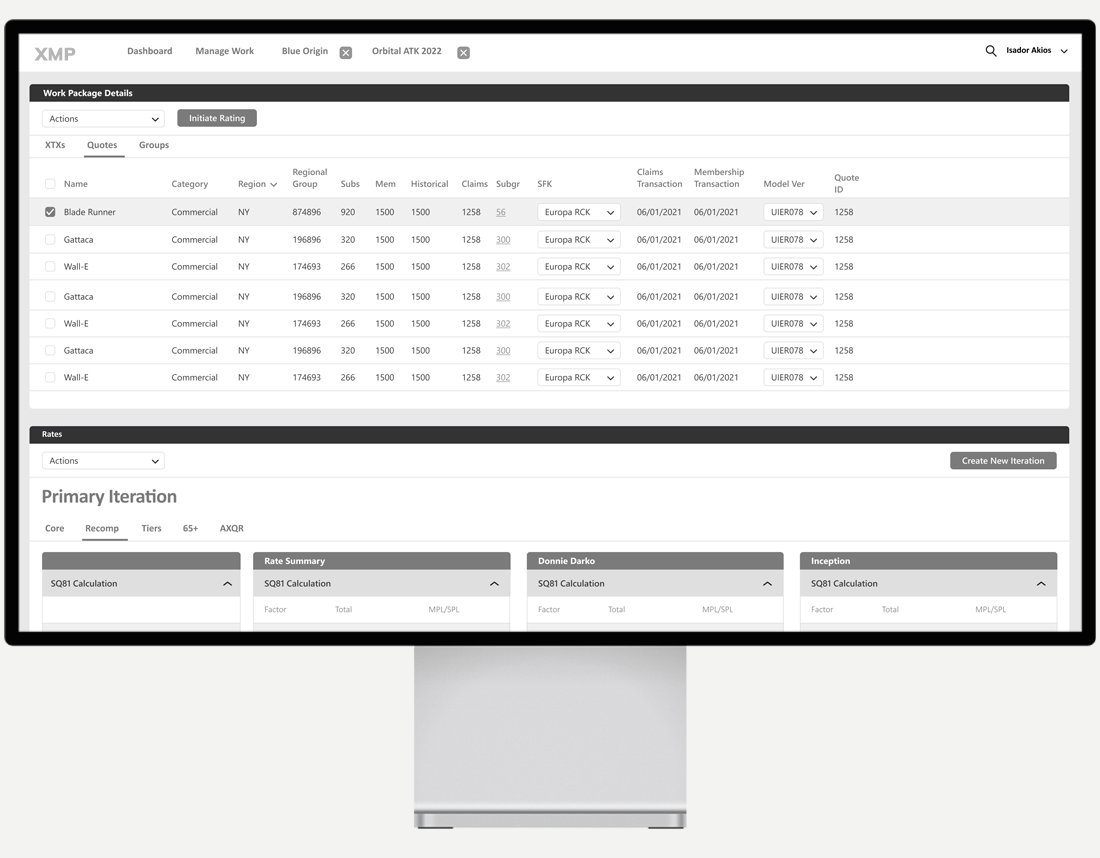
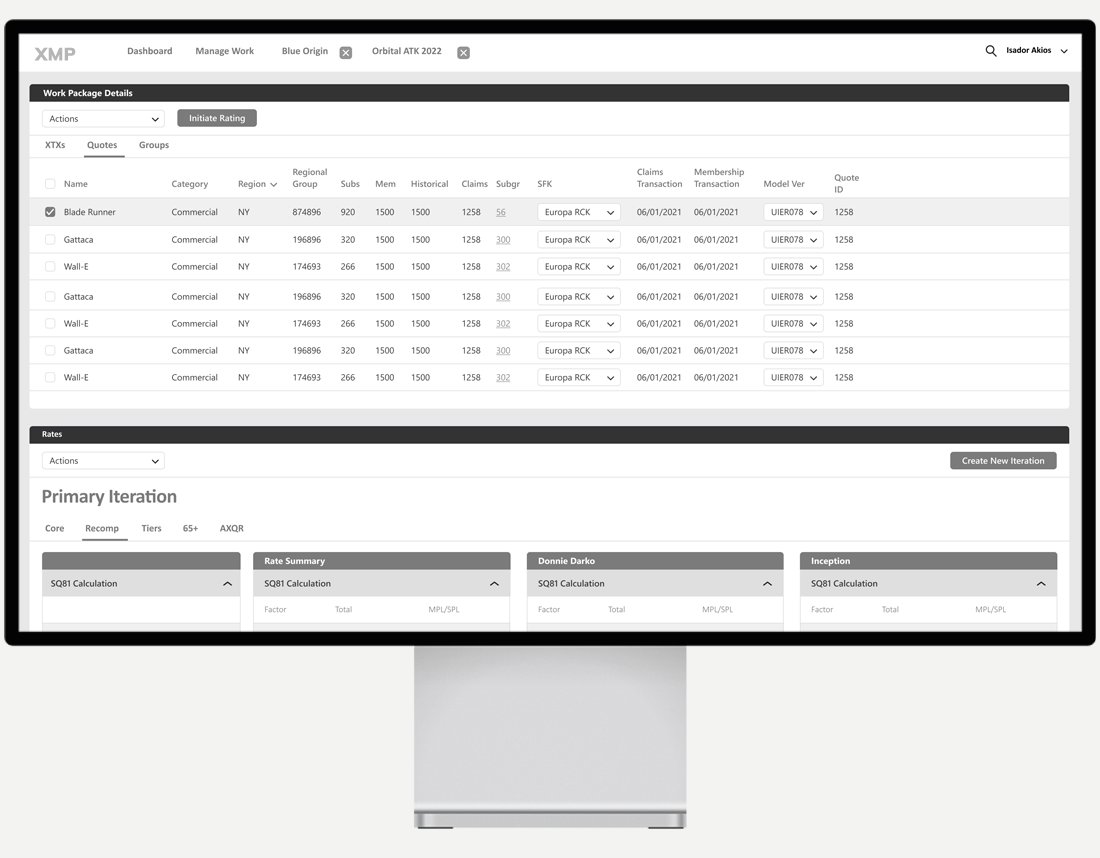
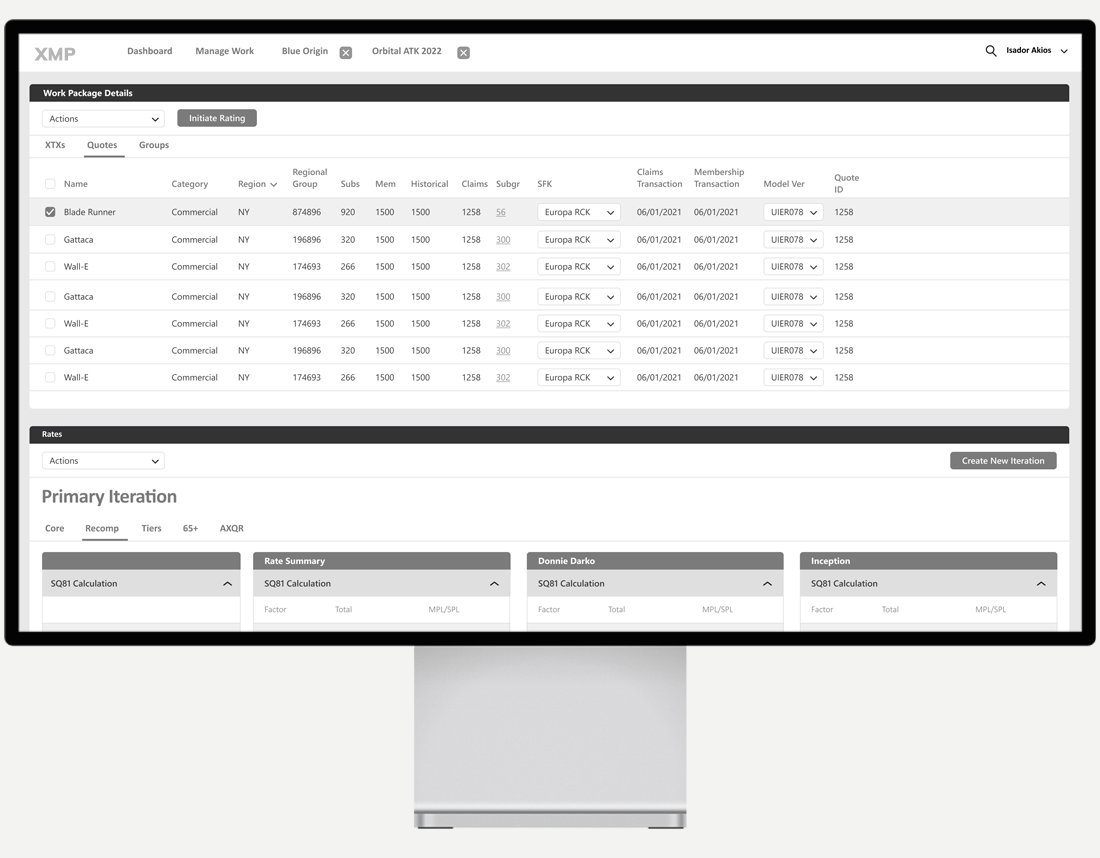
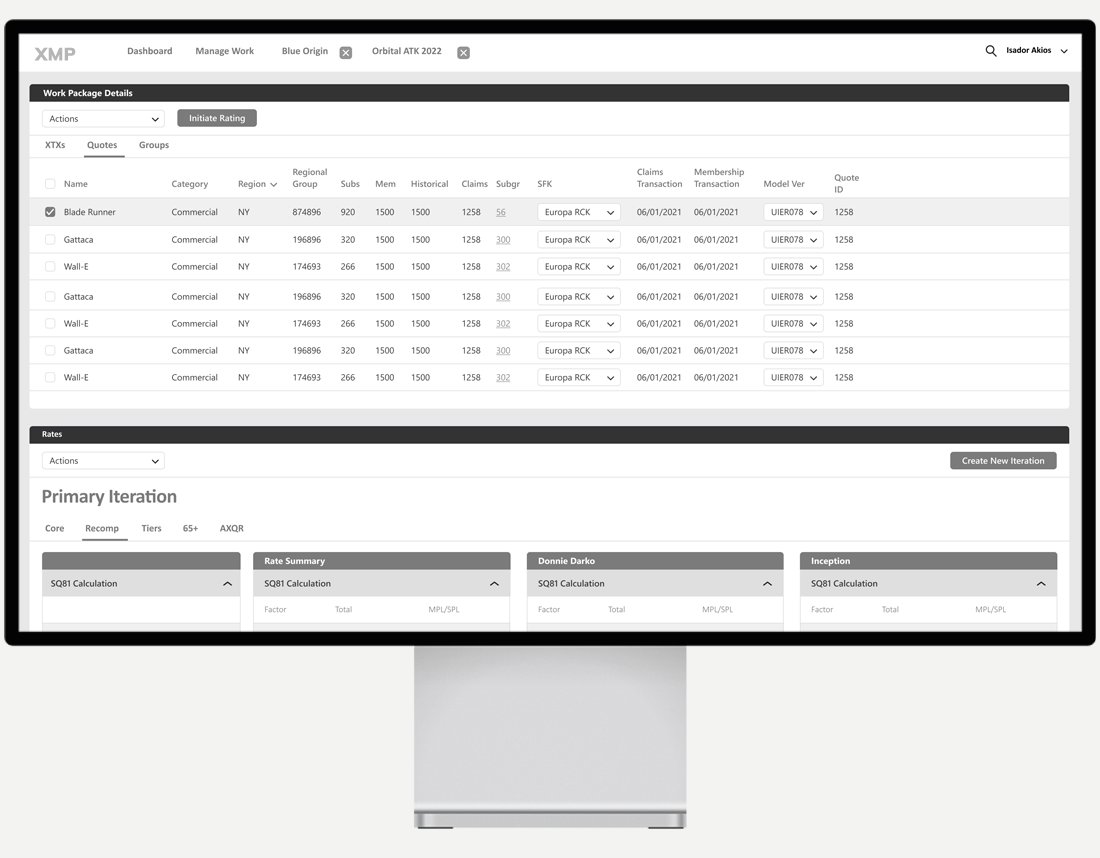
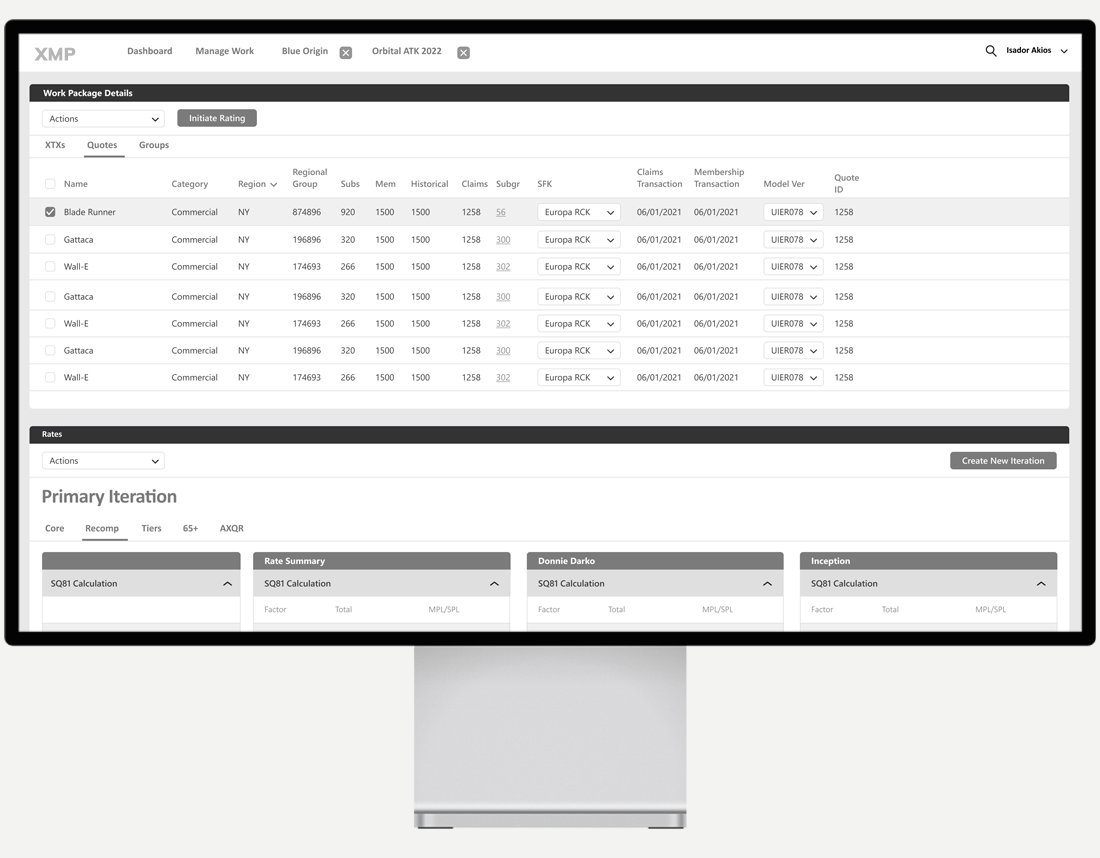
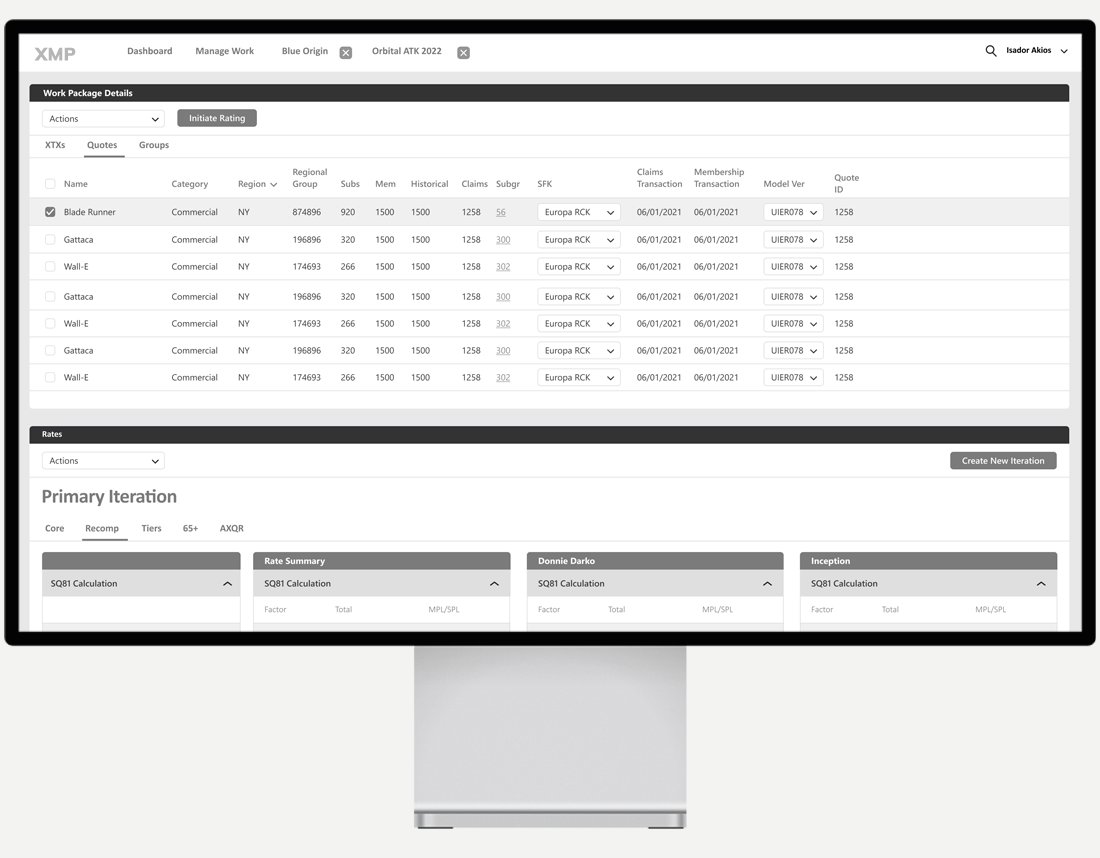
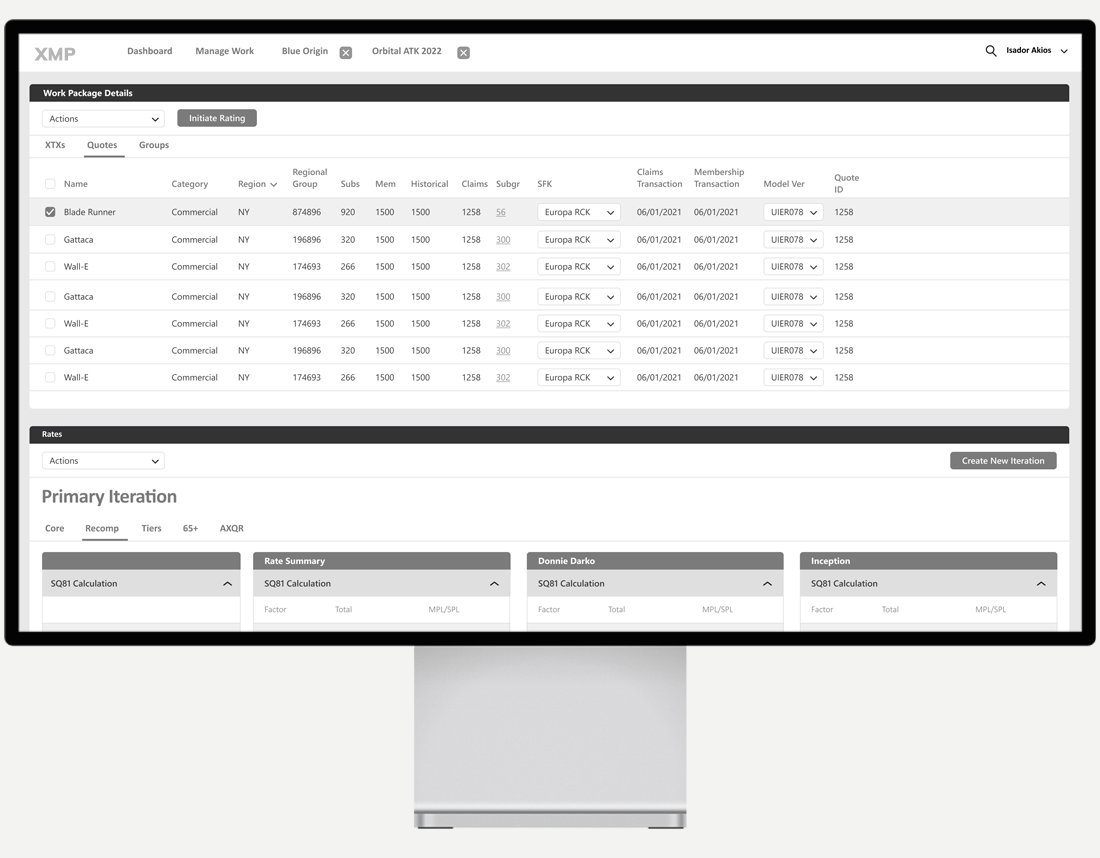
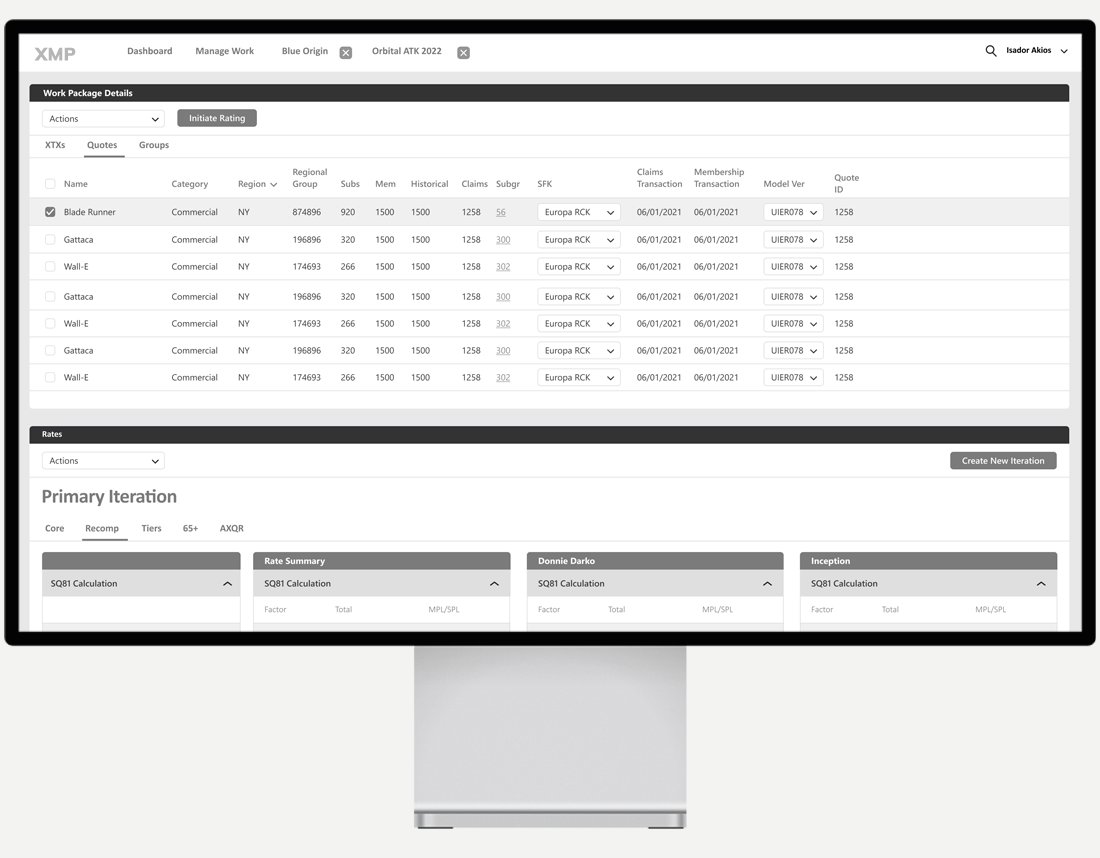
Additionally, working with an outdated UI Library (shown here) presented significant limitations. It lacked essential components for a modern experience, and the development team was not equipped to innovate within these constraints. This situation was unsatisfactory to business stakeholders, given the gap between potential and actual design quality. I addressed this by clearly communicating the limitations we faced and setting realistic expectations about the capabilities of our current tools.
One of the primary challenges was the client's foundational expectations. Despite lacking a background in underwriting, I was tasked with developing the app's structure, conducting user research, eliciting requirements, and handling all design and testing phases. Amazingly, I was also asked if my work would be production ready. Overcoming this challenge involved helping the organization understand the product designer's role and the realistic outcomes of our engagement, extending what was anticipated as a six-month project into two years, yet still facing completion challenges.
Additionally, working with an outdated UI Library (shown here) presented significant limitations. It lacked essential components for a modern experience, and the development team was not equipped to innovate within these constraints. This situation was unsatisfactory to business stakeholders, given the gap between potential and actual design quality. I addressed this by clearly communicating the limitations we faced and setting realistic expectations about the capabilities of our current tools.




Project
Outcomes
Following the product launch, there was an impressive 50% average improvement in the efficiency of multi-region quoting, significantly accelerating the delivery of both new and renewal quotes to customers. The launch also addressed a major challenge for the multi-region underwriting team, allowing them to allocate more time to their preferred tasks and less to the rigors of navigating outdated processes and systems.
Following the product launch, there was an impressive 50% average improvement in the efficiency of multi-region quoting, significantly accelerating the delivery of both new and renewal quotes to customers. The launch also addressed a major challenge for the multi-region underwriting team, allowing them to allocate more time to their preferred tasks and less to the rigors of navigating outdated processes and systems.




Project
Reflection
A key lesson from this experience is the importance of managing our expectations as product designers. We often hold ourselves and our projects to exceptionally high standards, which can lead to disappointment if the outcomes don't match our initial vision. I had a deeply memorable moment at an internal technology fair where we previewed our system to users, and it reminded me of the real impact of our work. Despite my reservations, the users' excitement over the system's capabilities—far beyond what their current tools offered—was both surprising and affirming. This experience underscored that the true value of our work lies not in achieving perfection but in making meaningful improvements to users' lives.
A key lesson from this experience is the importance of managing our expectations as product designers. We often hold ourselves and our projects to exceptionally high standards, which can lead to disappointment if the outcomes don't match our initial vision. I had a deeply memorable moment at an internal technology fair where we previewed our system to users, and it reminded me of the real impact of our work. Despite my reservations, the users' excitement over the system's capabilities—far beyond what their current tools offered—was both surprising and affirming. This experience underscored that the true value of our work lies not in achieving perfection but in making meaningful improvements to users' lives.
